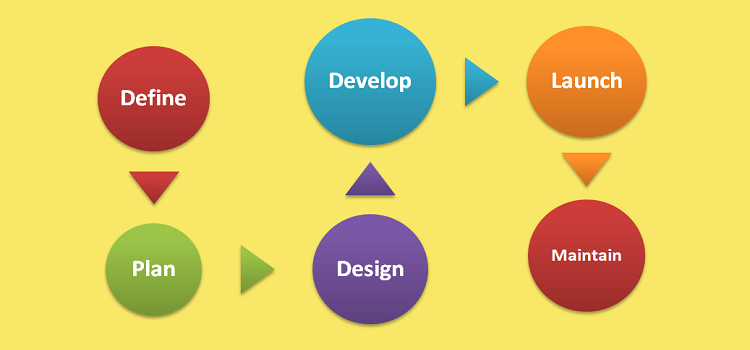
Action Phase of Flow Chart to Website Design
While your basic obligation is to appreciate the essential of the wander in detail, the client’s commitment is to perceive how every choice that is had impacts the degree and the money related arrangement of the wander, with your offer help.
Conversion of Wireframes into High-Fidelity Designs: During this phase, the wireframes and mockups created in earlier stages of the project are converted into detailed, high-fidelity designs. Designers focus on color schemes, typography, imagery, and layout to ensure that the website aligns with the client’s branding and goals. The look and feel of the website start to take form.
Interaction Design & User Experience (UX): The Action Phase also involves enhancing user experience (UX) by designing interactive elements such as buttons, forms, navigation menus, and more. This ensures that visitors can seamlessly interact with the website. Designers focus on creating intuitive navigation, ensuring that every element is easy to find and use.
Responsive Design: Since websites need to work on different devices, responsive design is crucial. During this phase, designers begin to ensure that the site adjusts its layout and content based on the screen size, be it on desktops, tablets, or smartphones. The design is tested across multiple devices to guarantee a consistent user experience.
Integration of Content: Content integration is another vital aspect of this phase. Text, images, videos, and other media elements are placed according to the design mockups. The placement and formatting are adjusted to ensure content is not only visually appealing but also accessible and engaging for the audience.
Free Online Courses with Internship Certificate. It’s a valuable opportunity to build your expertise.